1.在config.js中定義引用套件/css/js,以及設定預設系統顏色
CKEDITOR.editorConfig = function( config ) {
// config.stylesSet = []設空值的話,可以格式化樣式,會清空所有預設樣式
// config.stylesSet = [];
// 預設style的載入路徑為style.js,也可以載入自定義檔案
// config.stylesSet = 'my_styles:/styles.js';
//設定系統預設選擇顏色
config.colorButton_colors = '393939,B8B8B8,DCDCDC,008CDB,D6ECF9';
// 引入 Stylescombo 套件,定義的樣式視覺會出現在style的下拉式選單
//沒有引用Stylescombo依舊可以使用自定義樣式,但選單不會出現樣式視覺
config.extraPlugins = 'stylescombo';
};
2.在style.js中定義樣式對應的html標籤、css
CKEDITOR.stylesSet.add( 'default', [
//加上自定義class,樣式名稱可以用中文命名
{ name: 'day', element: 'h1' ,attributes: { 'class': 'editor-h1' }},
{ name: '段落大標', element: 'h2' ,attributes: { 'class': 'editor-h2' }},
{ name: '段落標題', element: 'h6' ,attributes: { 'class': 'editor-h6' }},
{ name: '景點名稱', element: 'h6', attributes: { 'class': 'editor-h6--border' } },
{ name: '內文', element: 'p' ,attributes: { 'class': 'editor-p' }},
{ name: '圖片樣式', element: 'img', attributes: { 'class': 'editor-img' } },
{ name: '藍底(注意)', element: 'div', attributes: { 'class': 'editor-div' } },
{ name: '超連結', element: 'a', attributes: { 'class': 'editor-a' } },
{ name: '表格', element: 'table', attributes: { 'class': 'editor-table' } },
{ name: '分隔線', element: 'div', attributes: { 'class': 'editor-line' } },
] );
3.在content.css中加入自定義的style
.editor-table tr {
border: none;
}
.editor-table td {
vertical-align: middle;
border: 1px solid #DCDCDC;
border-collapse: separate;
background: #F5FBFE;
border-radius: 8px;
border-spacing: 2px;
padding: 10px 15px;
line-height: 1.5;
}
.editor-section {
margin: 0 0 30px 0;
}
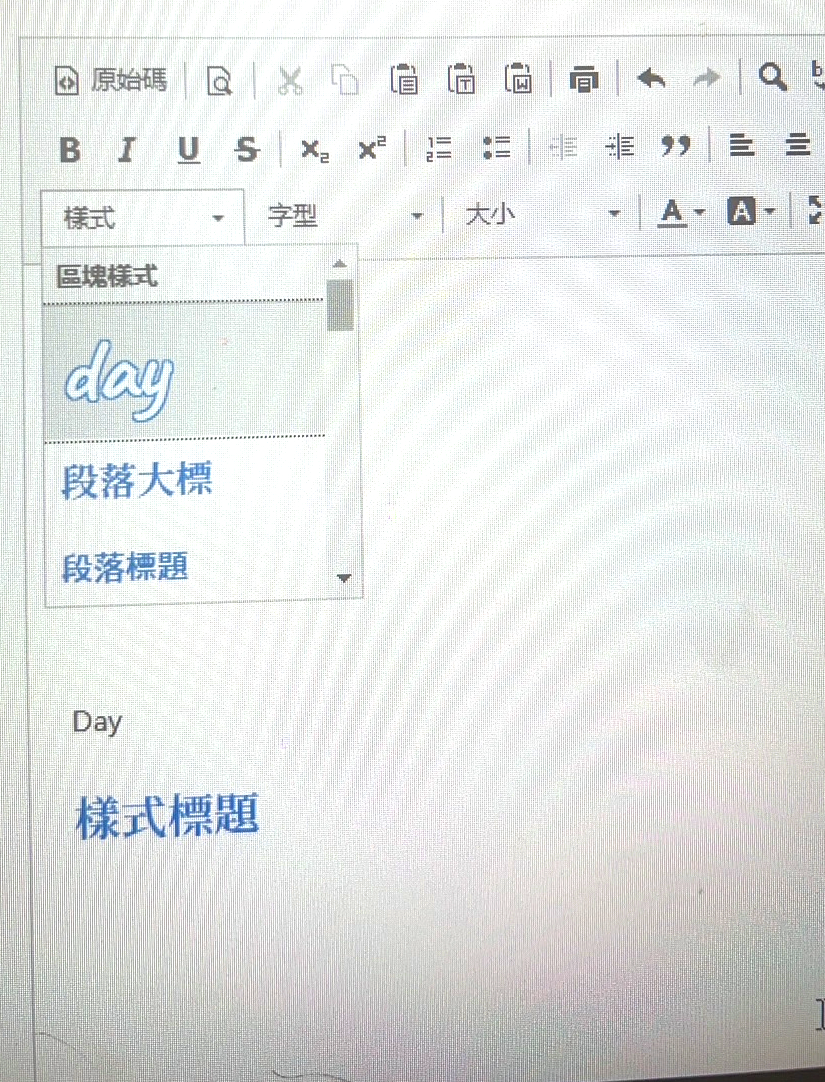
4.效果

5.注意事項
如果css樣式重覆了,content.css的載入順序會在最後,權重較高

![[CMD101] Command Line 超新手入門](https://static.coderbridge.com/images/covers/default-post-cover-2.jpg)
